ふと自分のWebページのソース表示をしてみたところ、HTMS,CSSがとても読めるような記述になっていないことに気がついた。
タグの間の改行が無く、1行が非常に長い文字列でHTML、CSSの表示がされていた。
Webブラウザでは正常に表示されるものの、ソースがものすごく見にくい。。。
以前、ページのソースを確認したときには普通にタグ表示されていたのだが、どこかで変わってしまったらしい。
調べていくうちに、HTML,CSSが圧縮されているらしい事が分かったが、HTMLやCSSを圧縮するようなプラグインも入れた覚えが無い。WordPressの設定にもそれらしき項目が無い。
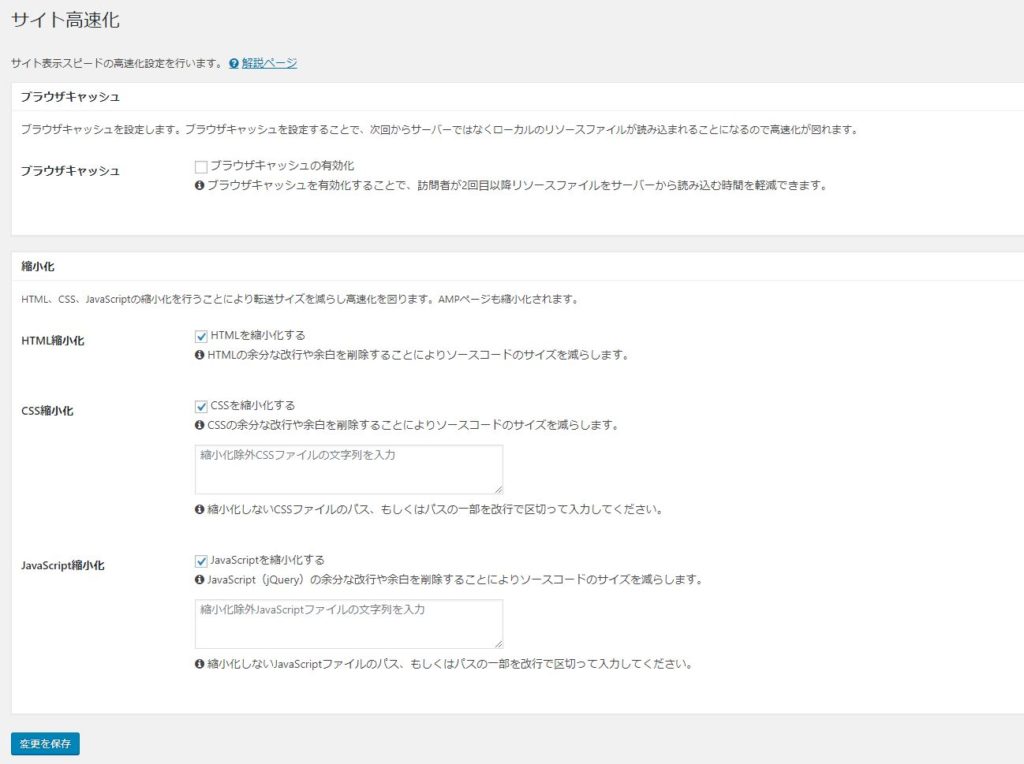
いろいろ探しているうちに、Cocoonに「高速化」という設定項目がある事に気がつく。そういえば、どこかのタイミングで設定をいじった覚えが。。。。
Cocoon設定 -> 高速化 -> 「HTMLを縮小化する」、「CSSを縮小化する」、「JavaScriptを縮小化する」
これだ。
これらの設定を外して確認してみたところ、通常のHTMLソースが表示されるようになった。
(Google PageSpeed Insightのスコアは90->85程度に低下した)
特に問題があったわけでは無いけれど、HTML、CSSが圧縮される理由が分かった。理由が分かったので、高速化の設定は有効に戻しておいた。
Cocoonは無料のWordPress用テーマだけれど、結構設定項目も多くて、高機能。
使っている人も多いかわりに古い記事も多くて、過去プラグインだよりだった機能が、Cocoon本体だけで実現出来るようになっている。少し古い記事だと、Cocoonの高速化について説明がないブログも多い。
(All In One SEO等のプラグインを一緒に入れるように勧めるサイトも多いが、2018年10月現在のCocoonにはAll In One SEOは不要で、Cocoon本体だけでほぼ機能が実現出来ているので、All In One SEOは削除した)
この辺りも、備忘録として徐々にまとめておいた方が良さそう。。。
2018/11/08
 Copyright secured by Digiprove © 2018
Copyright secured by Digiprove © 2018 



コメント